
… oder, warum Screendesign so wichtig ist!
Ein bekanntes Sprichwort lautet: »Der erste Eindruck zählt.« Allerdings ist die Zeitspanne dafür kürzer als man annehmen würde. Nach einer Studie von Psychologinnen und Psychologen unter der Leitung von Gitte Lindgaard, veröffentlicht in der Zeitschrift »Behaviour and Information Technology« (V. 25, Number 2/March-April 2006, pp. 115-126), haben Userinnen und User bereits nach 50 Millisekunden einen nachhaltigen Eindruck der visuellen Erscheinung einer Website.
Diese erste Wahrnehmung bestimmt die Verweildauer auf der Seite und darüber, ob weitere Links angeklickt werden. Es ist also entscheidend, wie die Seite aussieht, welche Elemente »ins Auge springen« und in weiterer Folge, wie man sich auf der Website zurechtfindet. Kurz gesagt: Das Design, auch »Screendesign« genannt ist wichtig.
Was ist Screendesign?
Die Gestaltung der grafischen Benutzeroberfläche einer Website ist Teil der Maschine-Mensch-Kommunikation, des »User-Interface-Designs« und des Grafikdesigns.
Zentrale Themen, die im Screendesign geklärt werden:
- das (individuelle!) Layout, also die Anordnung der Inhalte
- der Einsatz und die Gestaltung grafischer Elemente nach dem Corporate Design
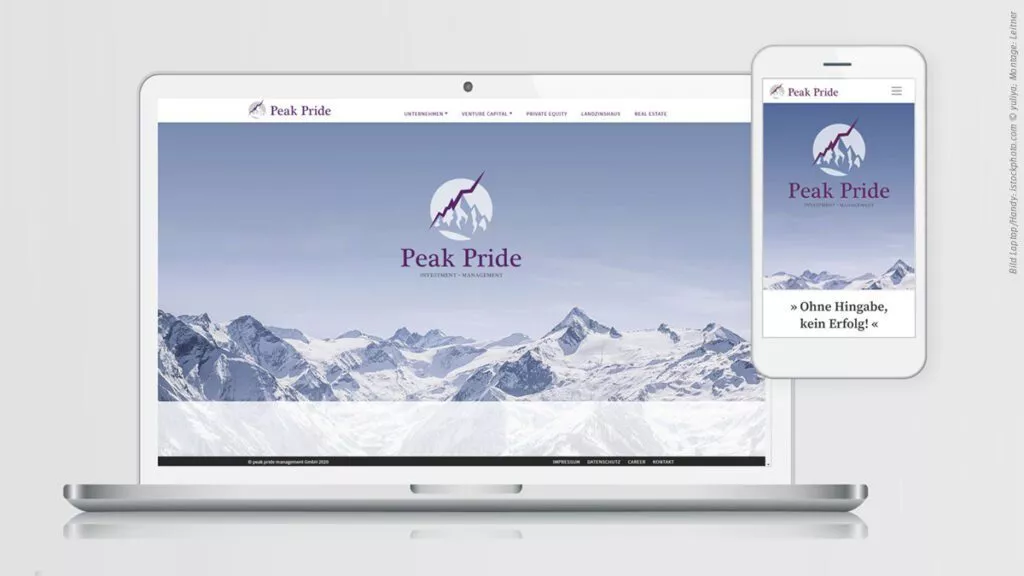
- die optimale Darstellung auf unterschiedlichen Bildschirmgrößen
Folgende Themen werden im Screendesign berücksichtigt:
- Ziel(e) der Website (z.B. Webpräsenz, Shop oder Verkauf von Dienstleistungen; B2B oder B2C)
- die »Usability« – Einbeziehung der Sicht des Users / der Userin (Orientierung geben)
- Erwartungen spezifischer Nutzergruppen sowie die »User Experience«
- die Umsetzbarkeit aller Elemente in HTML und CSS
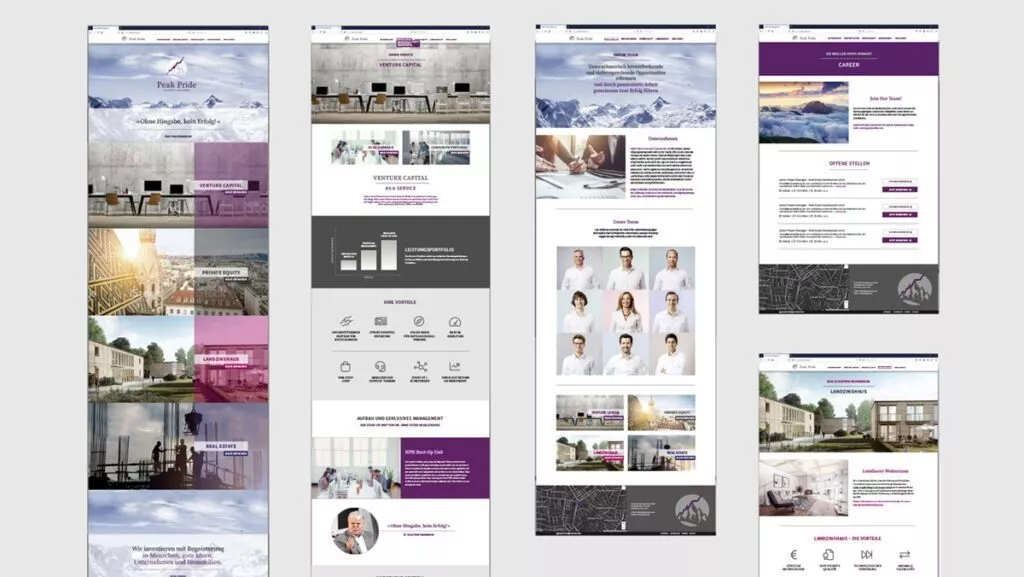
Ergebnisse aus diesem Prozess sind (statische) Bilder der Website(s) für unterschiedliche Bildschirmauflösungen sowie die Definition grafischer Elemente und Stile (»style guide«), die für die Programmierung notwendig sind.
Vom Screendesign zur fertigen Website
- Schritt 1: Grundlagen für optimale Screendesigns sind eine klare Positionierung des Unternehmens (Corporate Identity, USP), sowie definierte Marketing-Ziele und das Corporate Design. Die daraus resultierenden Inhalte, sollten außerdem bereits definiert sein.
- Schritt 2: In enger Abstimmung baue ich die verschiedenen »Screens« als statische Bilder für Sie auf. In mehreren Korrekturdurchgängen stimmen wir diese ab und optimieren sie. Grafische Elemente werden entworfen und der Einsatz des Bildmaterials geklärt. Sollten Sie (noch) nicht genug Fotos haben, ist es möglich auf sog. »Stock-Fotos« von Bilderplattformen zurückzugreifen. Sie sehen so bereits vor der Programmierung wie die neuen Seiten aussehen werden. Dies ermöglicht auch die Überlegungen zur Usability zu veranschaulichen.
- Schritt 3: Nach der Freigabe definiere ich die ausgearbeiteten Stile in einem »style guide«. Danach erfolgt die Übergabe aller »Vorlagen« (Screens, style guide) sowie die von mir für Web optimierten Bilder/Fotos an eine IT-Fachkraft (»Webentwickler/in« oder »Programmierer/in«), die die Website umsetzt. Im Idealfall ist nur noch wenig Abstimmung zwischen Screendesigner/in (Grafiker/in) und IT notwendig.
- Fertig: Die neue Website ist online und sieht der »Vorlage« aus dem Screendesign sehr ähnlich.
Als erfahrene Grafik- und Screendesignerin begleite ich Sie gerne auf dem Weg zu Ihrer individuellen Online-Präsenz. Sollte das nötige Corporate Design (z.B. Logo, Farbklang, Typografie, Bildsprache) noch fehlen, helfe ich auch hier gerne weiter!
Ich freue mich über Ihre Anfrage!